We bought a lighted Christmas tree from Amazon that had RGB lights. It lasted a season before dying. This year I decided to make a Christmas tree topper for my wife as Christmas is her favorite holiday. It involved designing a small circuit board for the LEDs, reflowing the LEDs in a toaster oven, designing and printing the topper, writing code for an ESP32 to drive the LEDs, and creating a small website to easily control the lighted topper.
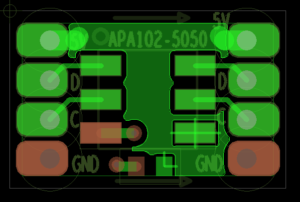
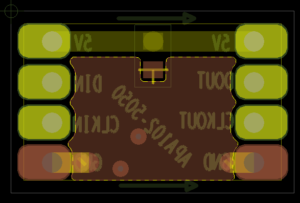
To start with, I wanted to use some new LEDs I hadn’t used before. The APA102 LEDs (also known as Dotstar) are a little more forgiving on timing than the standard Neopixel LED. I purchased the LEDs and a breakout board from Adafruit. Unfortunately I didn’t like the layout of the board as it had only one power and one ground connection which was not conducive to multiple LEDs as I’d have to share connections. I designed my own board with 4 connections on each side so I had power and ground in and power and ground out as well as data and clock in and out. The boards pins were on 2mm spacing so I could use headers as an easy way to wire in and out.


After I had the boards designed and ordered I had to solder a bunch of LEDs. I decided the best way would be to use my reflow oven I made for Ben’s show, seen here: https://www.youtube.com/watch?v=ckcHyMxqesM&t
I used a paste syringe to apply the solder, then ran it through the reflow oven. I had some failures to do with overheating the parts because my thermocouple setup inside the oven is not ideal. I will address that in the future so I don’t ruin anymore LEDs.
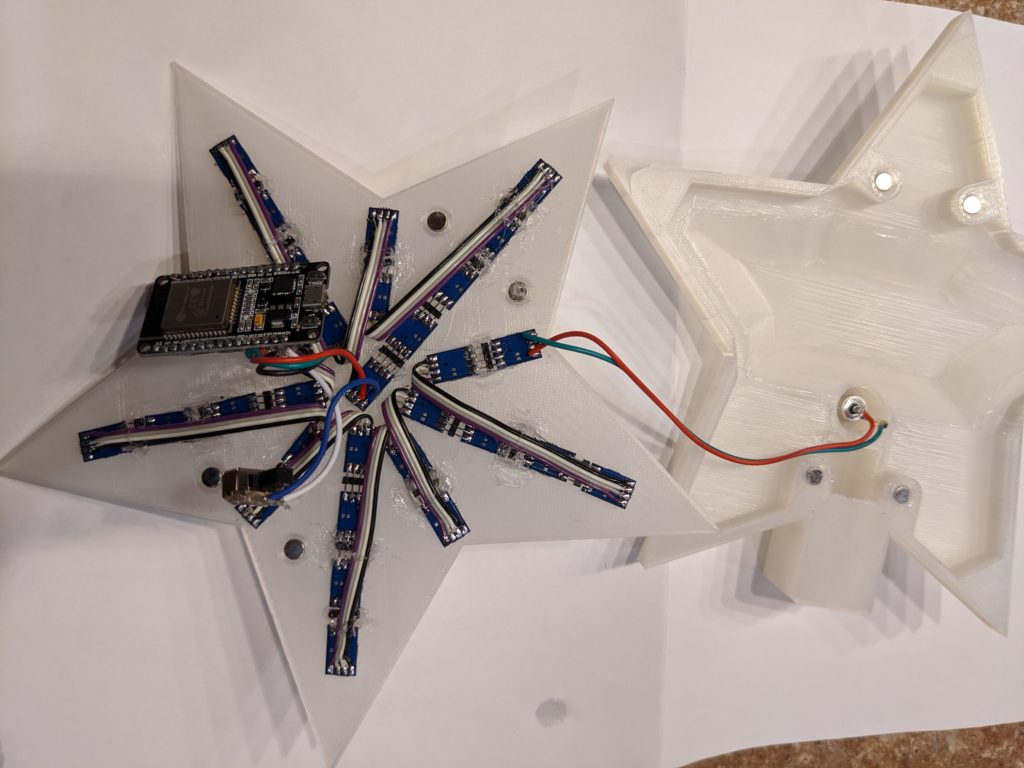
After I had the boards done I had to do the design. I designed everything in Fusion 360 and printed it out on my Prusa MK3 as large as I could get it. I made a two piece design with the front half housing the LEDs and being hollow and a few spots for magnets to attach to the back half. The back half had a sunken area to allow wiring and the controller board, a spot for the power connection (5V), magnets to attach to the front, and a hole/stand for the tree to go into.
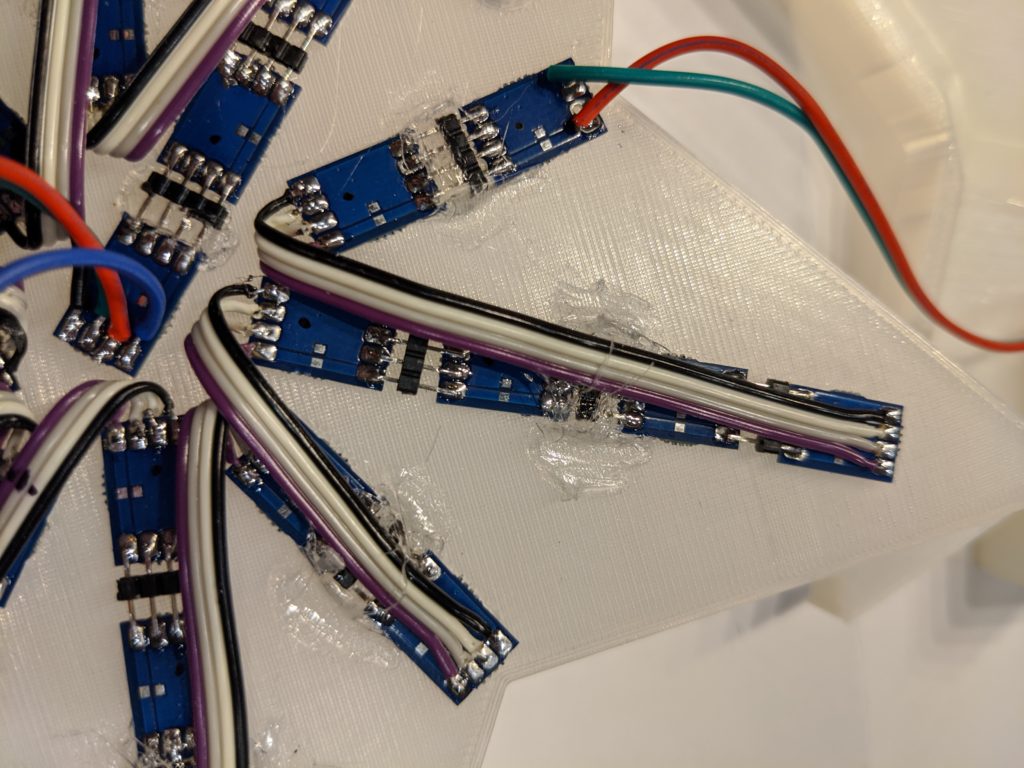
For wiring, a barrel jack is the connection for the 5V power from a wall wart. That goes into technically the last LED in the chain and it is daisy-chained through the other LEDs all the way to LED 0 which has four connections to the ESP32, 5V power, ground, MOSI, and SCK. The power is switched so it can be turned off during USB connection to prevent the wall wart from feeding my computer’s USB port with 5V. Each LED has 8 connections, the 4 on the left are Power, Data In, Clock In, Ground, and on the right Power, Data Out, Clock Out, and Ground. Power and ground are pass thru while the data and clocks pass through the LED which acts as a shift register. I used 2mm headers to connect each LED to each other where I could, and at the ends I used ribbon cable to return to the center. If you look at the LED at the center, that is LED 0, then count outwards and counter clockwise for the data path.


After everything was wired it was all about the code. First time using the ESP32, I followed some examples from random nerd tutorials https://randomnerdtutorials.com/esp32-web-server-arduino-ide/
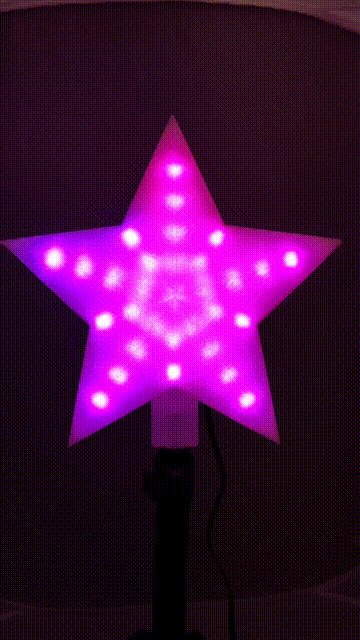
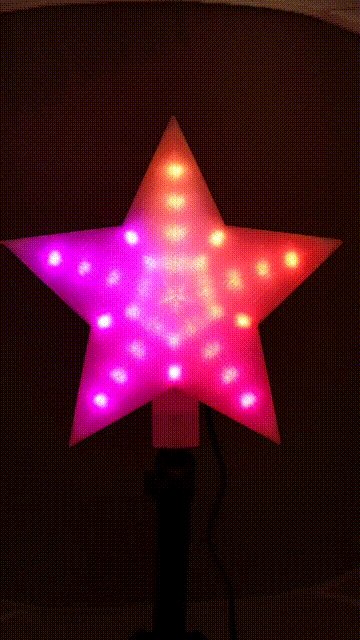
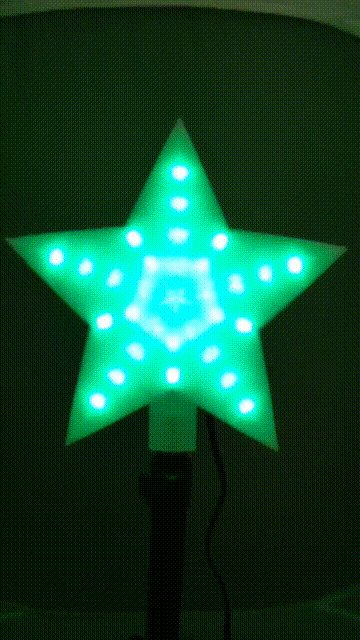
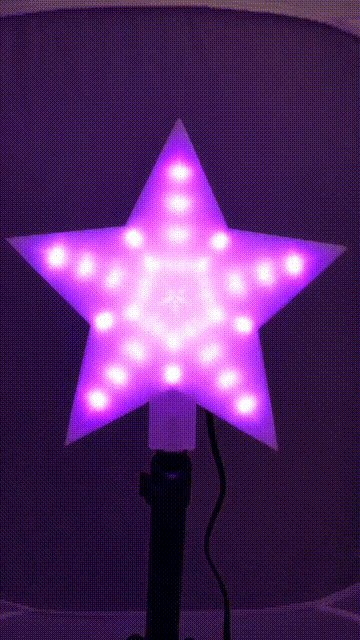
and combined that with my code for my dice lamp I created a few years back https://blog.colecago.com/?p=743 . I added a new mode not used on the dice lamp and called it StarBurst and basically it lights the LEDs in a ring going faster as it goes outwards. I also changed the inputs for changing speed, brightness, and mode from buttons to webserver link hits. See the animations below.

Color track. 
Color to color smooth fade. 
Rainbow pinwheel. 
Random color fade in and out. 
Random color star burst. 
Star burst on tree.
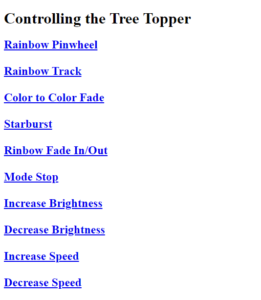
After I had all the animation modes working I put up a website on my internal NAS with links to the tree topper to change all of the settings.
To make one yourself, the 3D files are located here:
https://www.thingiverse.com/thing:4112353
or here:
https://www.prusaprinters.org/prints/18177-lighted-christmas-tree-topper-dotstar
You can buy bare boards here:
https://www.pcbway.com/project/shareproject/APA102_SPI_LED_Breakout_Board.html
You can buy LED’s here:
https://www.sparkfun.com/products/16345
ESP32 was purchased from here:
Code is available here: